가형) 메인 게시판 위젯을 링크 위젯으로 변경
- 김윤서
- 2022-07-24
- 245
안녕하세요. 광고홍보학전공 홈페이지 메인페이지 관련 내용으로 문의 드립니다! 홈페이지 주소 입니다. https://cms.kookmin.ac.kr/adpr/index.do 메인페이지의 구성을 바꿀 수 있는지 문의드리고 싶습니다. 첨부한 사진에서 보이는 [재학생 인터뷰/FAQ] 부분을 [LINK] 부분처럼 사진을 통해 바로가는 링크를 연결하고 싶습니다. 이것이 가능한지 여쭤보고 싶습니다. 감사합니다 : )
A.답변 드립니다
- 통합 관리자
- 2022-07-25
안녕하세요! 정보기획팀 CMS 관리자입니다.
문의주신 메인페이지 구성 변경 방법을 안내해드리겠습니다.
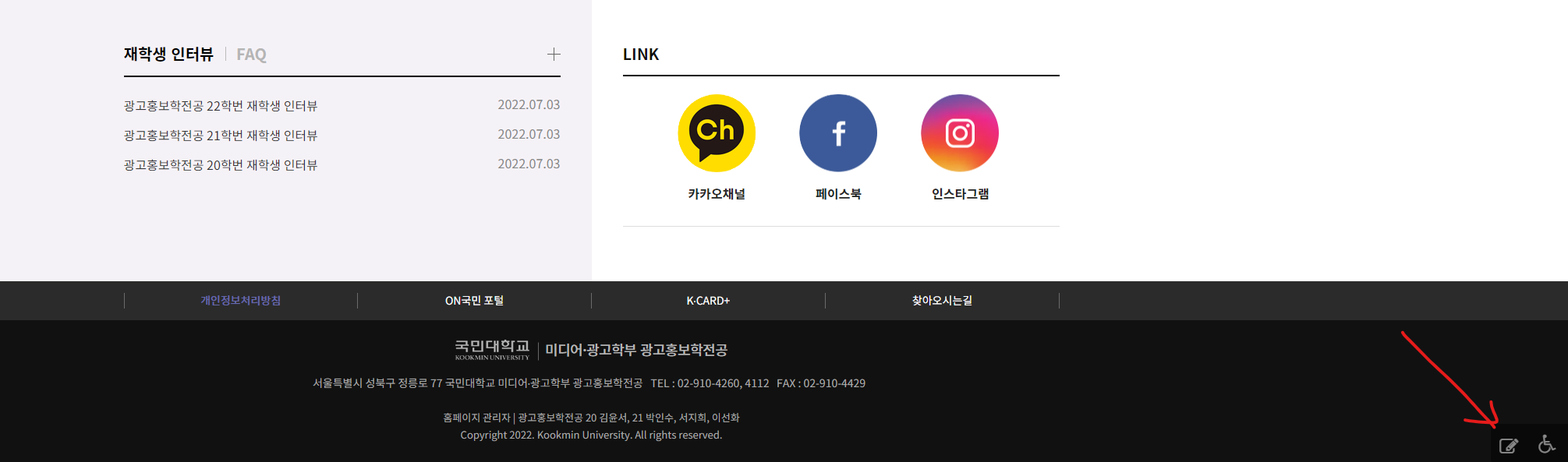
1. 먼저, CMS 관리자로 로그인 한 상태에서 해당 사이트 메인 화면에서 오른쪽 아래 표시한 아이콘을 클릭하여 컨텐츠 편집 화면으로 진입합니다.

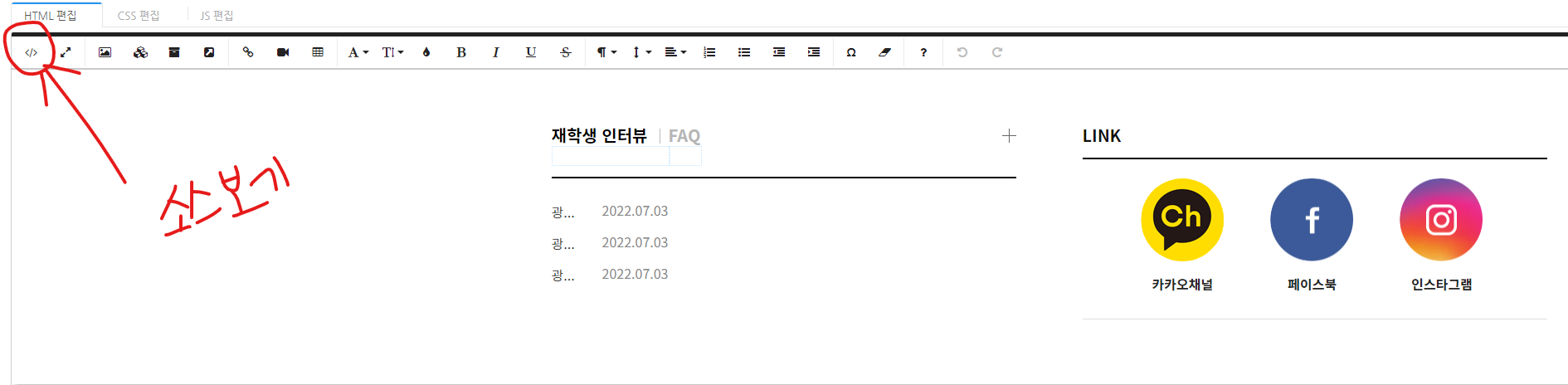
2. HTML 컨텐츠 편집 화면에서 제일 왼쪽 </> 소스보기 아이콘을 클릭합니다.

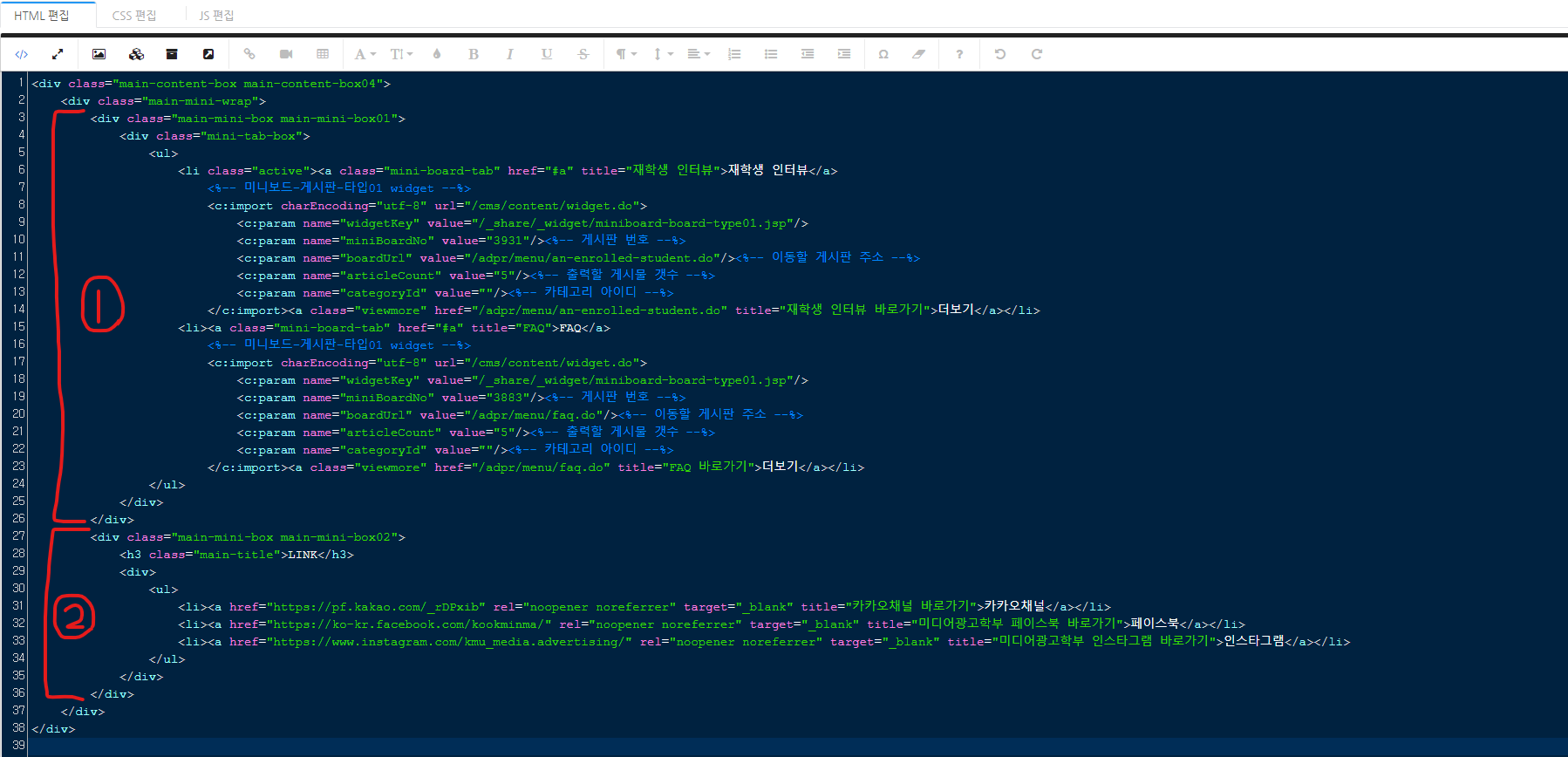
3. 소스를 보시면 div 라는 여러 박스로 게시물들이 묶여져 있는 것을 확인할 수 있습니다.
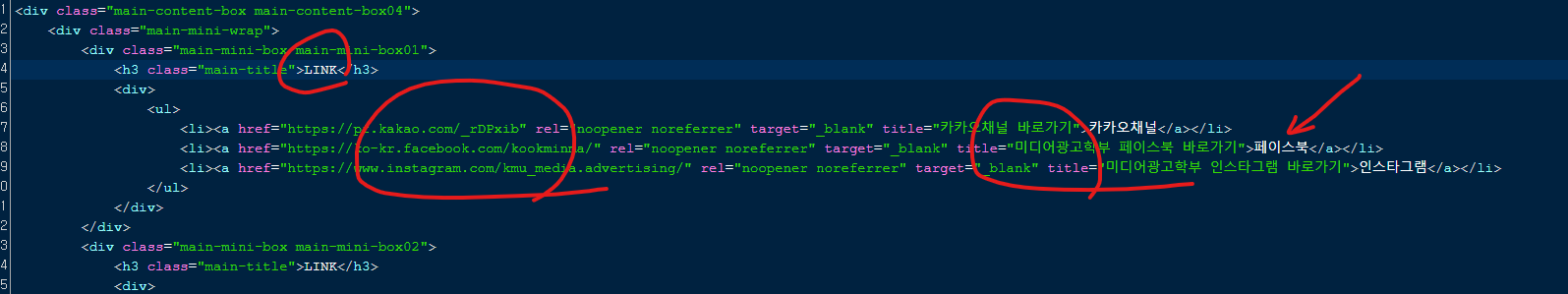
그 중에서 왼쪽 게시판이 3번째 줄 <div class="main-mini-box main-mini-box01"> 부터 26번째 줄 </div> 까지이고, (그림에서 1번 영역)
오른쪽 링크 게시판이 27번째 줄 <div class="main-mini-box main-mini-box02"> 부터 36번째 줄 </div> 까지입니다. (그림에서 2번 영역)
1번 영역을 싹 지우고, 그 자리에 2번 영역을 복사해서 붙여넣습니다.
그러면 1번 영역도 <div class="main-mini-box main-mini-box02"> 라고 시작하게 되겠죠? 여기서 맨 마지막 02 라는 숫자를 01로 수정합니다.
결과적으로 3번째 줄에는 <div class="main-mini-box main-mini-box01">이 들어가게 됩니다.
그러면 메인화면에는 왼쪽에 메인 미니박스 1번, 오른쪽에 메인 미니박스 2번이 위치하게 됩니다. 
4. 3번 내용을 모두 따라하셨으면, 이제 HTML 편집을 마쳤습니다. 저장! 하시고, CSS 편집 화면으로 넘어갑니다.
이제 메인 미니 1번 박스에 속성을 지정해주도록 하겠습니다.
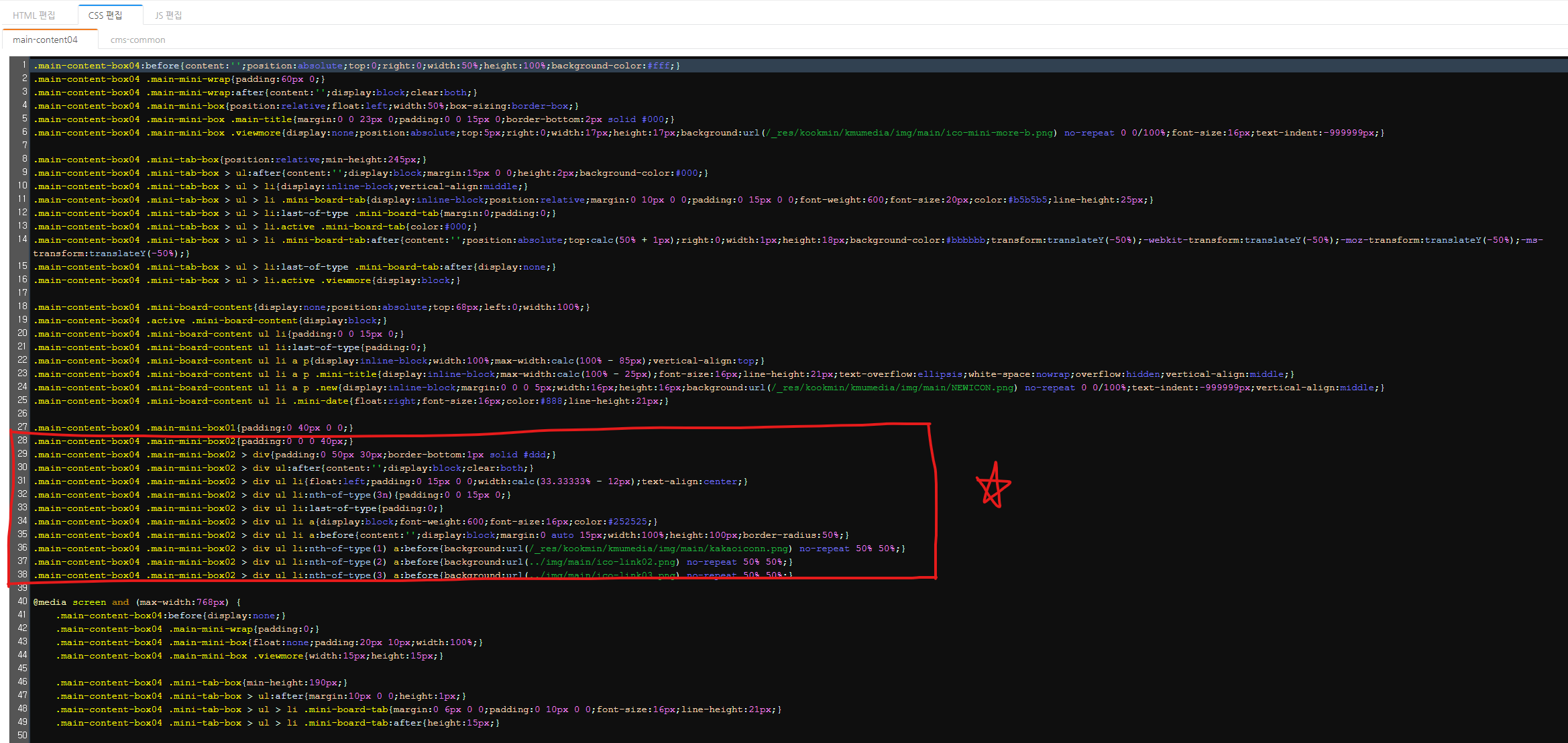
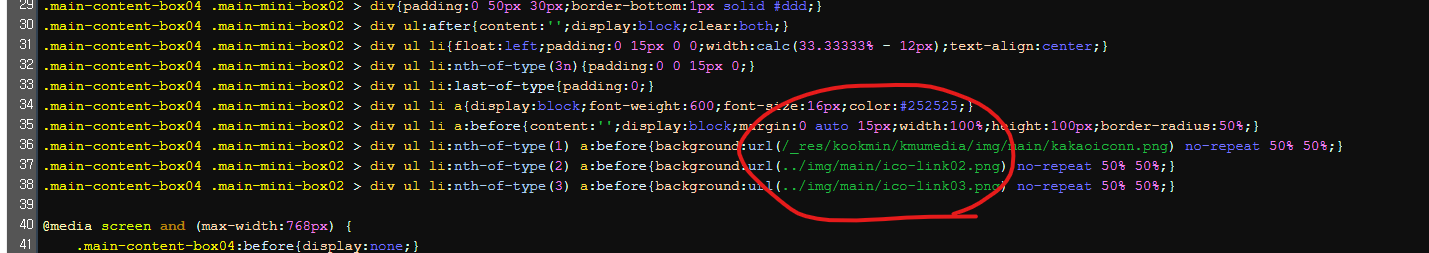
여기에서 아래 그림에 표시한 부분인 .main-content-box04 .main-mini-box02{ 로 시작하는 부분을 찾아주세요!
여기서 .main-content-box04 .main-mini-box02{padding:0 0 0 40px;} 을 제외한 나머지 부분을 복사합니다.
즉, 29번째 줄부터 38번째 줄까지를 모두 복사합니다.
그 다음에, 27번째 .main-content-box04 .main-mini-box01{padding:0 40px 0 0;} 아래 쪽에 엔터를 쳐서 여백을 만들어주고
복사한 내용을 붙여넣습니다.

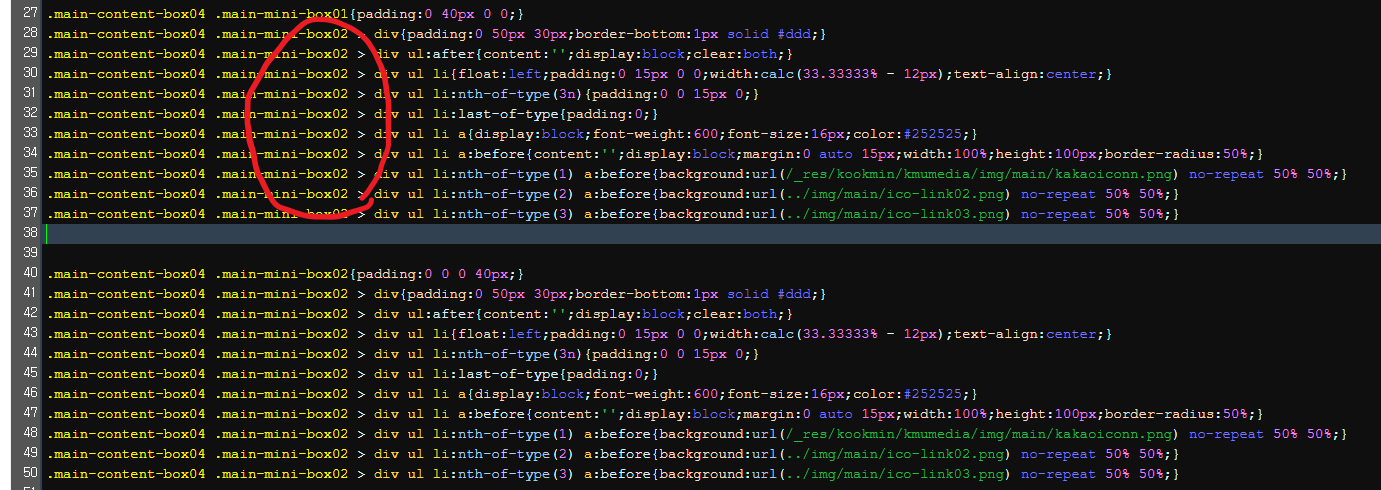
5. 그러면 아래 그림처럼 box02 ~~ 가 2세트 만들어지겠죠?
그 다음에 위쪽에 복사한 내용은 모두 box01로 수정해줍니다.

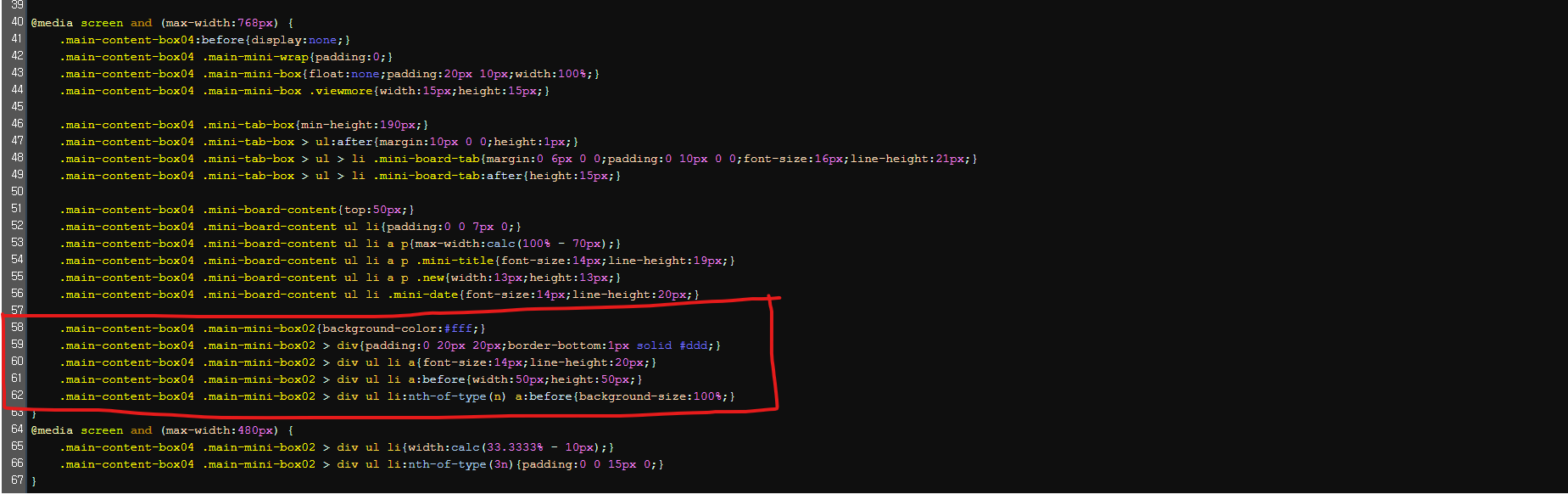
6. 위와 똑같은 방법으로 아래 쪽에 있는 box02에 대한 속성도 복사를 해줍니다. 맨 아래 것은 빼고 표시한 5줄을 복사해서 그 위쪽으로 붙여주고, 역시 이름을 모두 01로 수정해줍니다. 여기까지 하면 CSS 수정도 끝났습니다. 맨 위쪽에 저장!을 꼭 눌러주세요.

7. 이제는 왼쪽 링크 영역에 들어가는 아이콘의 이미지를 변경해보겠습니다.
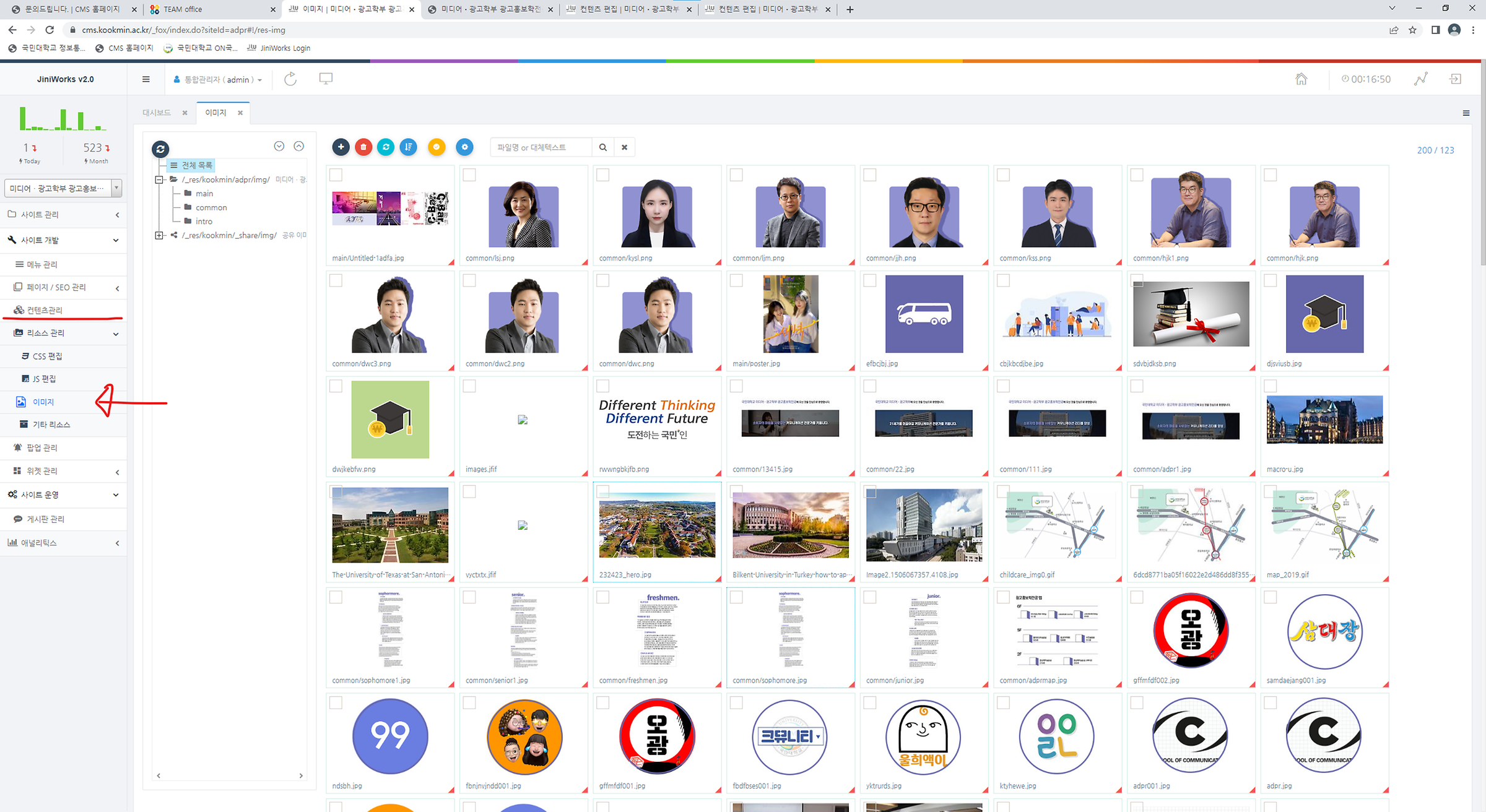
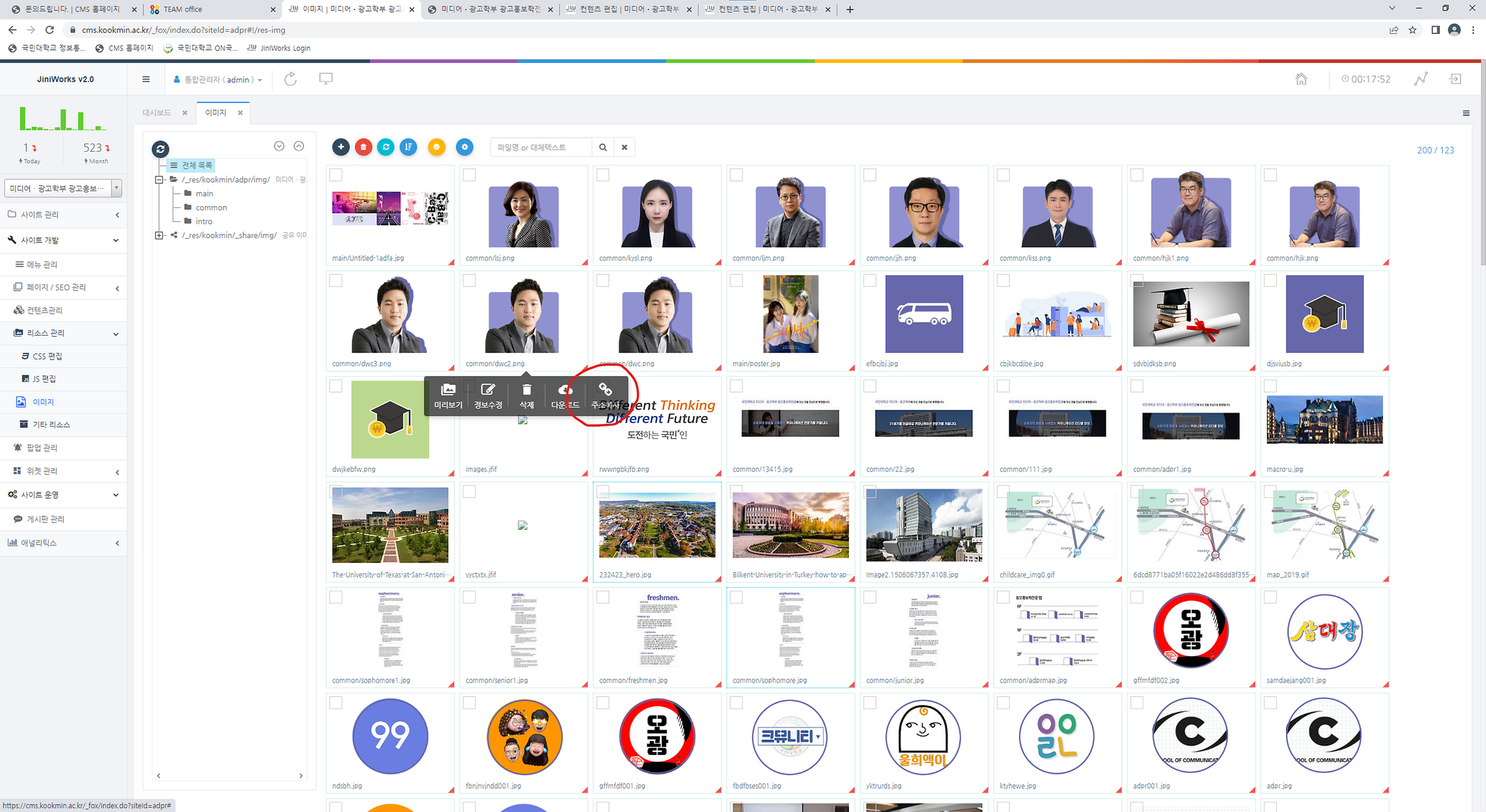
컨텐츠 관리 - 이미지로 들어가셔서 삽입할 이미지를 추가해줍니다. 
8. 원하시는 이미지를 클릭해보면 맨 오른쪽에 주소 복사가 뜹니다. 주소 복사를 클릭해주시면, 이 이미지의 URL이 복사가 됩니다.

9. 그 다음에 CSS 편집 화면으로 돌아가서 아까 복사해서 새롭게 생긴 .main-content-box04 .main-mini-box01에 background:url 영역에 초록색 부분에 붙여 넣으면 원하시는 이미지가 들어가게 됩니다.

10. 그리고 나서 HTML 편집 화면에서 왼쪽 게시판 이름, 연결되는 링크, 이미지에 마우스를 올려놨을 때 표시되는 글씨, 이미지 아래쪽에 위치하게 되는 글씨를 (왼쪽부터 오른쪽으로 표시한 영역) 차례대로 수정해주면 됩니다.

오른쪽 링크 게시판 영역에 적용되어 있는 속성을 그대로 이용하다 보니, 삽입하는 이미지에 따라서 보여질 때 문제가 발생할 수도 있습니다.
그 점 참고부탁드립니다.
답글 중에 이해가 되지 않으시는 부분이 있으시거나,
또 다른 문의사항 있으시면 유선(02-910-4276)으로 문의주시거나 해당 게시판에 글을 남겨주세요.
감사합니다.