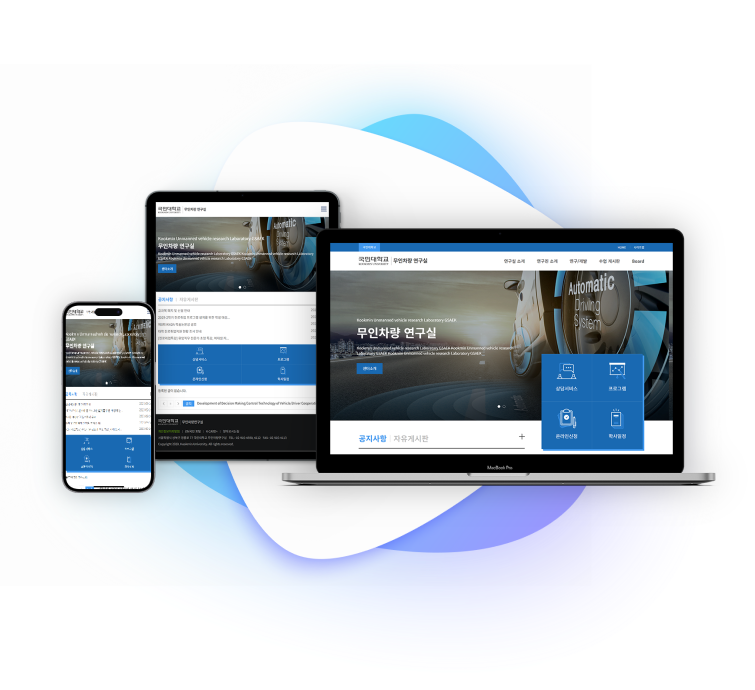
일반형
일반형은 일반적인 미니보드인 게시판, 링크, 갤러리 등이 적절히 섞인 형태의 유형으로 일반적인 학과에서 사용하기 적합.
학과 및 기관 중 홈페이지에 탑재할 자체 콘텐츠의 양이 적은 경우 일반형을 선택하는 것을 권장
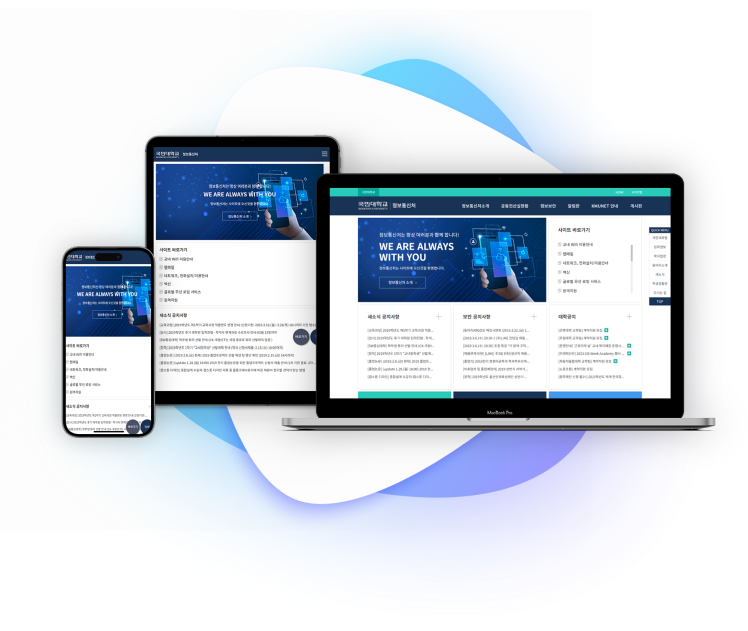
플랫형
플랫형 디자인은 박스형 및 메트로 UI 디자인을 적용한 홈페이지로 적은 면적에 많은 양의 정보를 담기에 적합.
학과에서 알릴 공지사항이나 정보성 콘텐츠가 많은 경우 선택. 전체적으로 큼직큼직 시원한 인상을 주기 때문에 많은 정보가 집약되어 있어도 답답한 느낌을 주지 않음