Total 11건, 1/2
| No | 제목 | 파일 | |
|---|---|---|---|
| 열기/닫기 | |||
|
|||
| 11 |
|
열기/닫기 | |
|
|||
| 10 |
|
열기/닫기 | |
|
|||
| 9 |
|
열기/닫기 | |
|
|||
| 8 |
|
열기/닫기 | |
|
|||
| 7 |
|
열기/닫기 | |
|
|||
| 6 |
|
열기/닫기 | |
|
|||
| 5 |
|
열기/닫기 | |
|
|||
| 4 |
|
열기/닫기 | |
|
|||
| 3 |
|
열기/닫기 | |
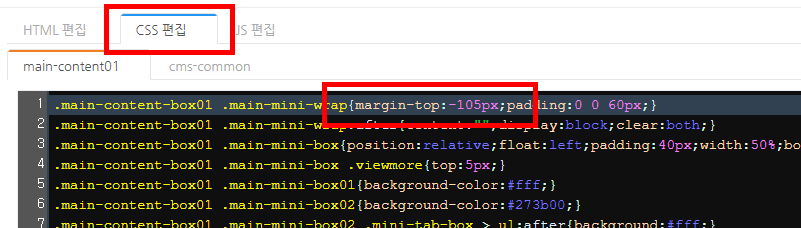
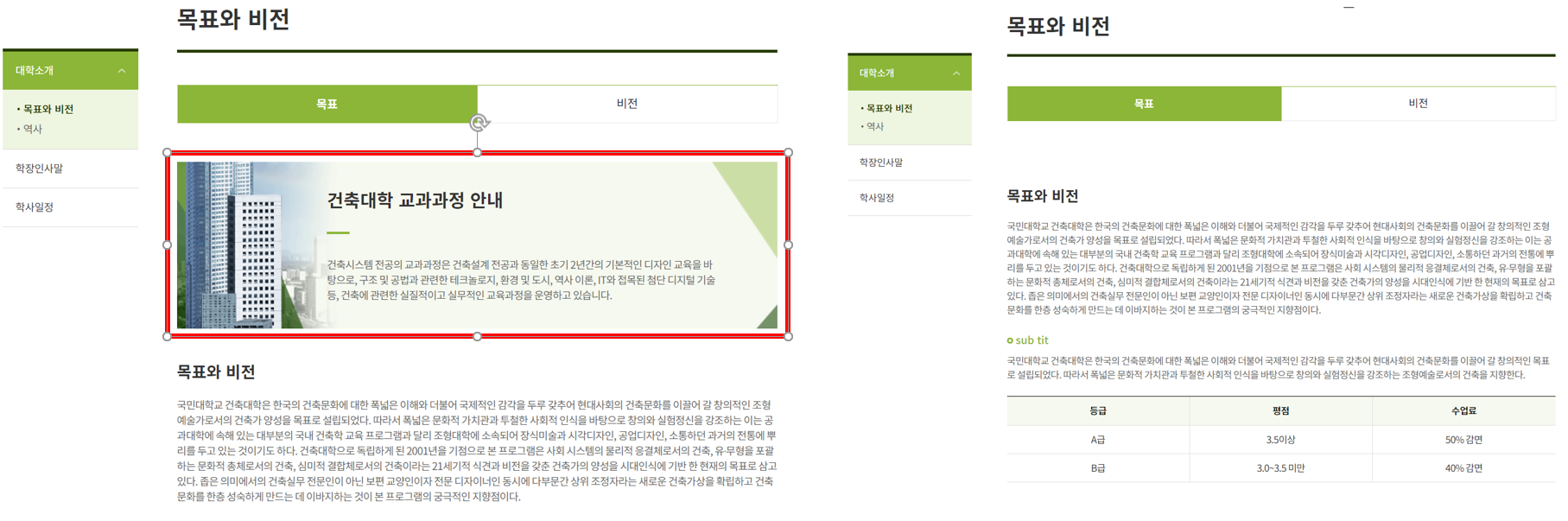
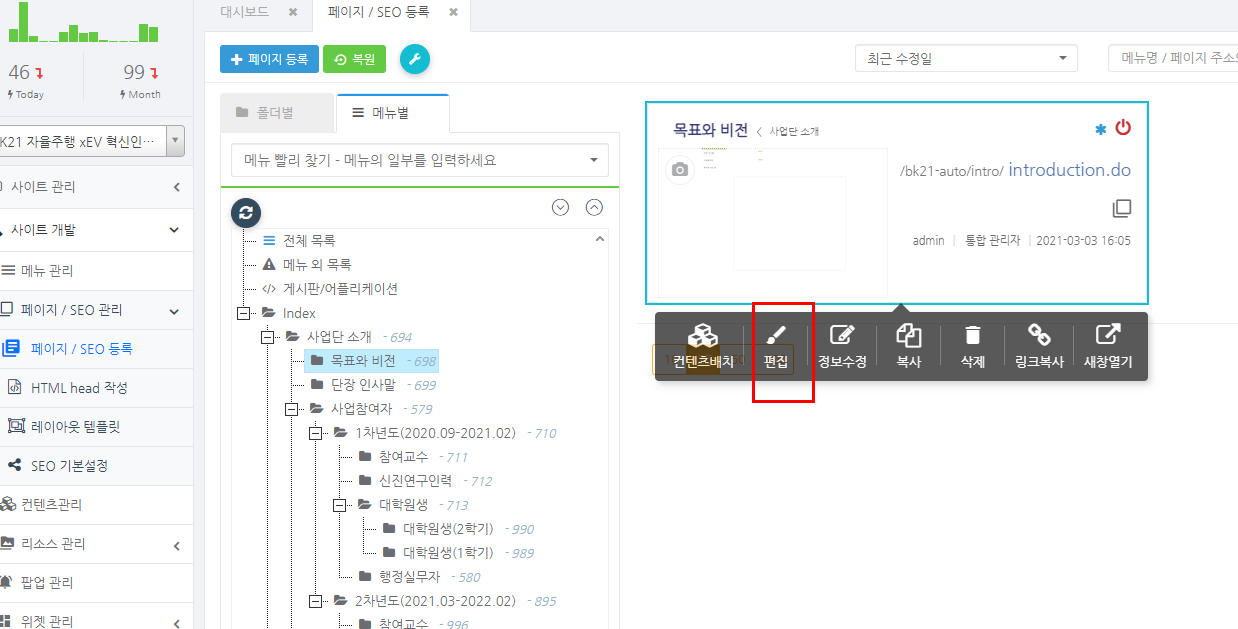
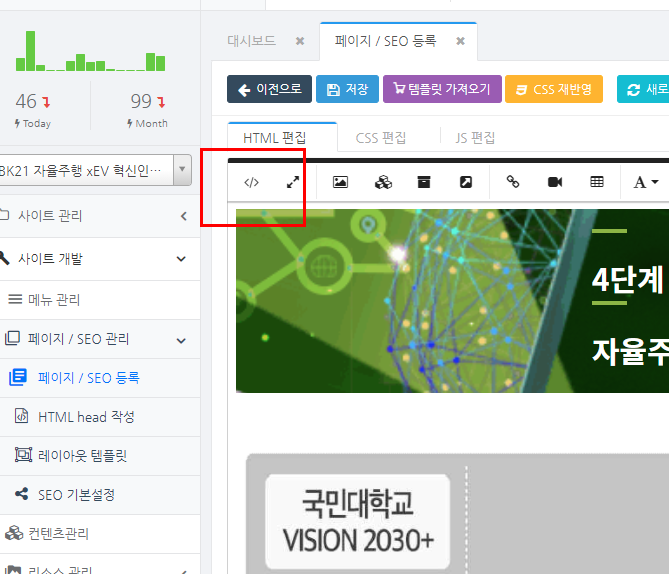
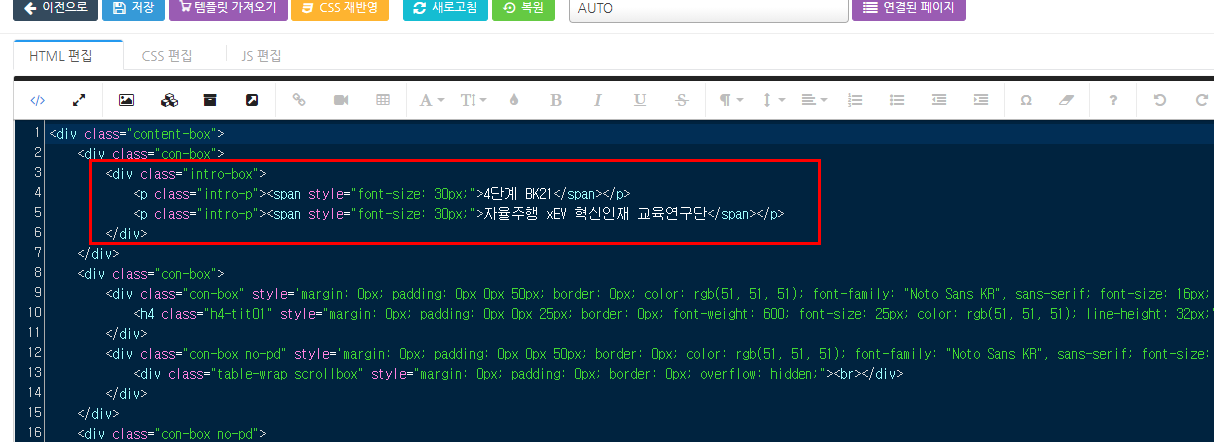
*반응형 사이트기 때문에 이미지 가로폭을 변경하는 것은 불가합니다. 1. [사이트 개발] - [컨텐츠 관리] > 변경하고자 하는 컨텐츠의 "편집" 버튼을 클릭합니다. 2. css 편집 버튼을 클릭합니다. 3. .<intro-box의 padding:__px __%;> 에서 __px 부분을 원하는 길이로 수정해주세요. |
|||
| 2 | 열기/닫기 | ||
첨부된 파일을 참조부탁드립니다. |
|||












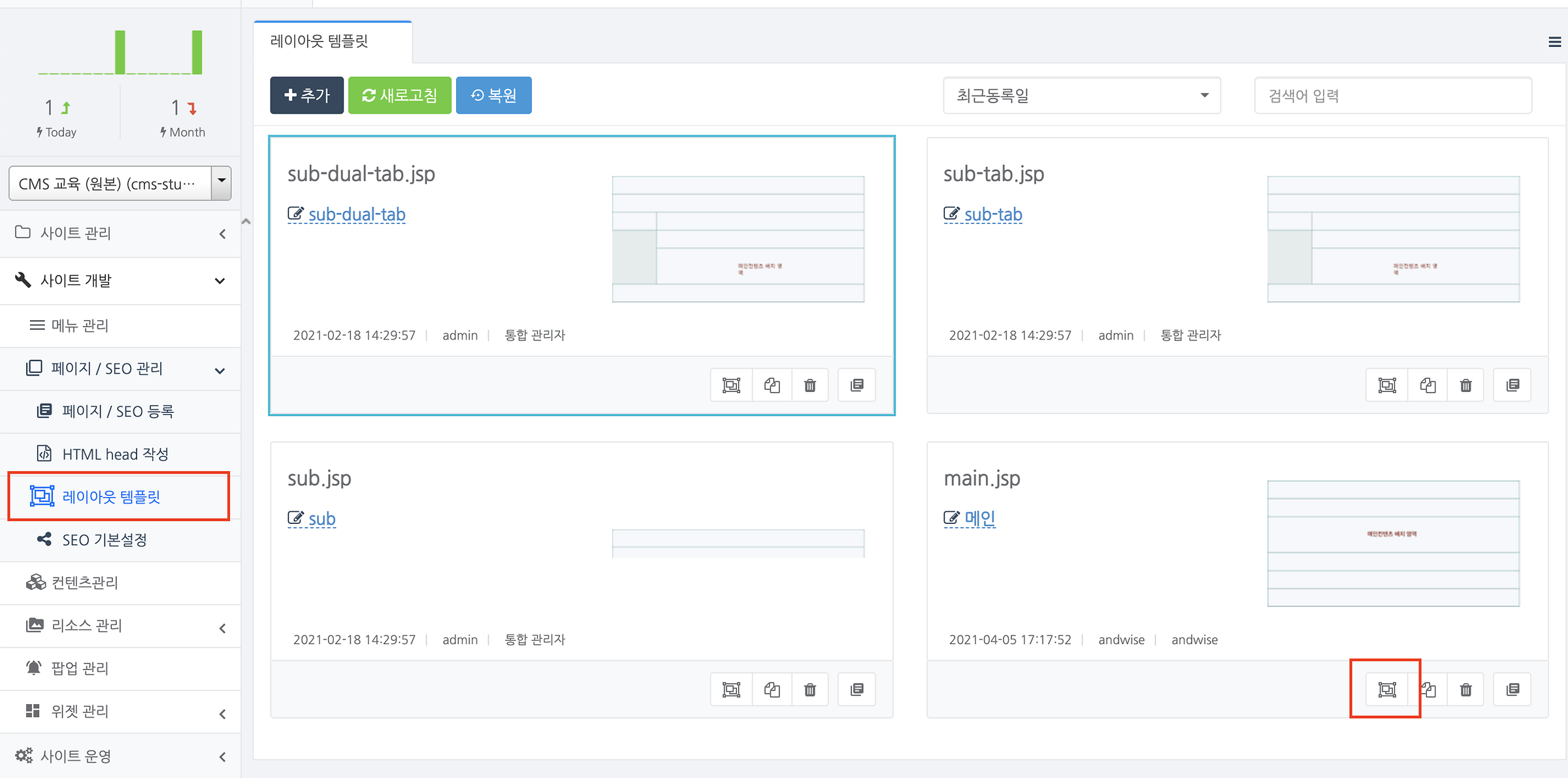
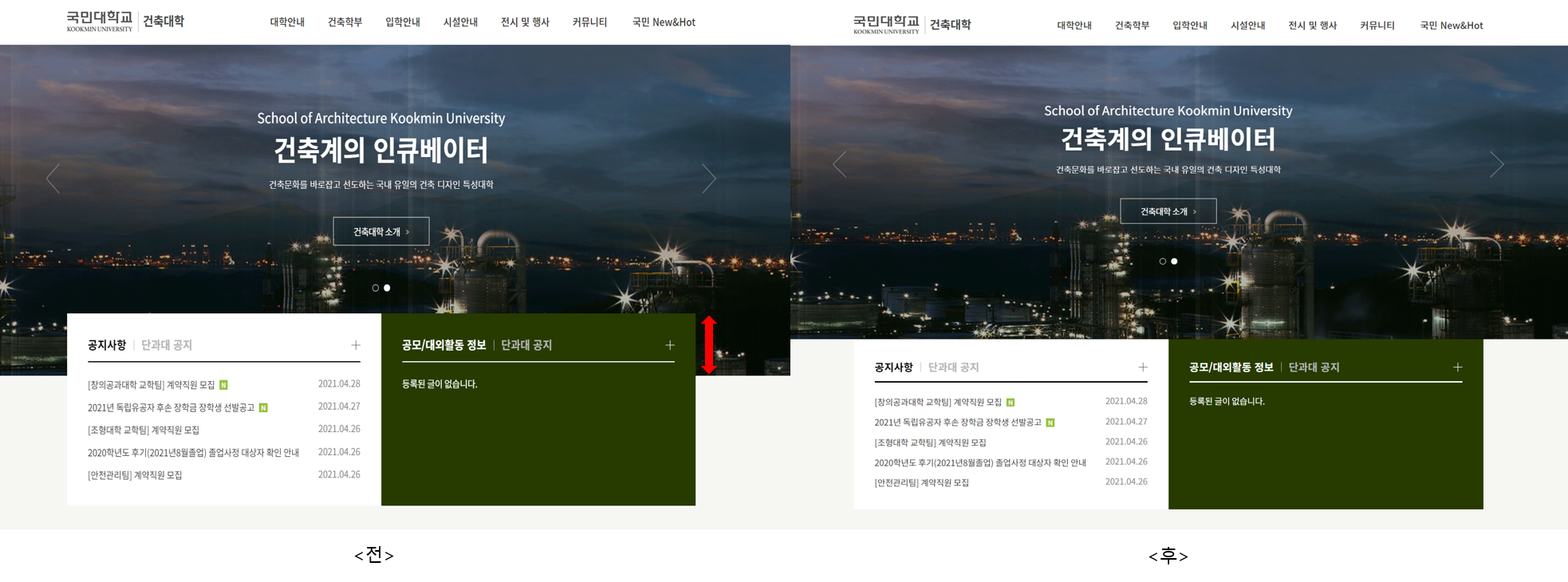
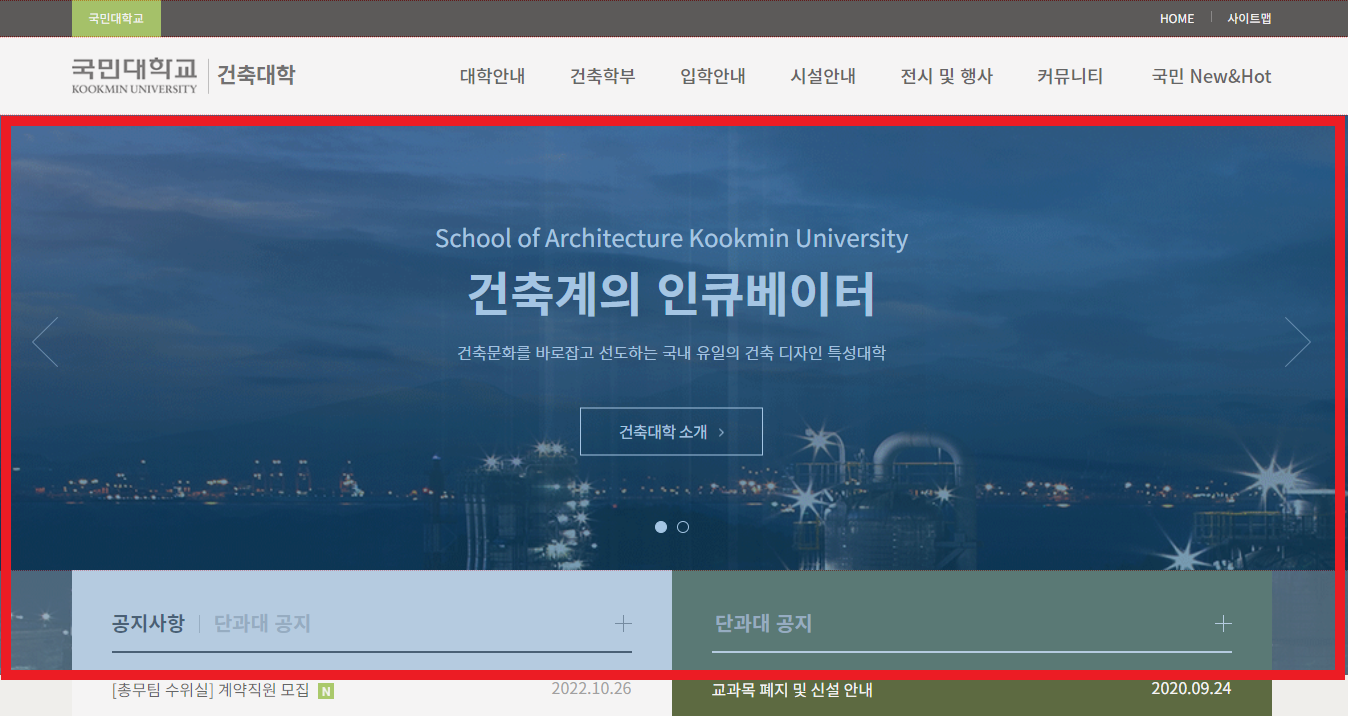
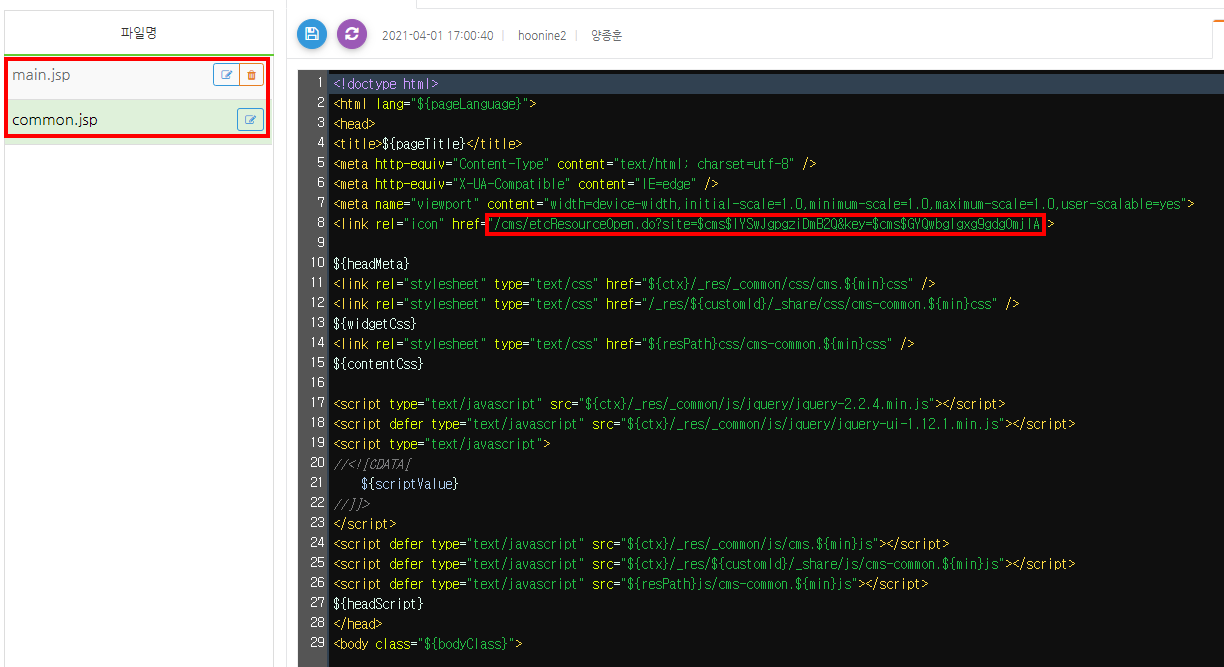
 main.jsp: 홈페이지 접속하자마자 보이는 홈화면
main.jsp: 홈페이지 접속하자마자 보이는 홈화면







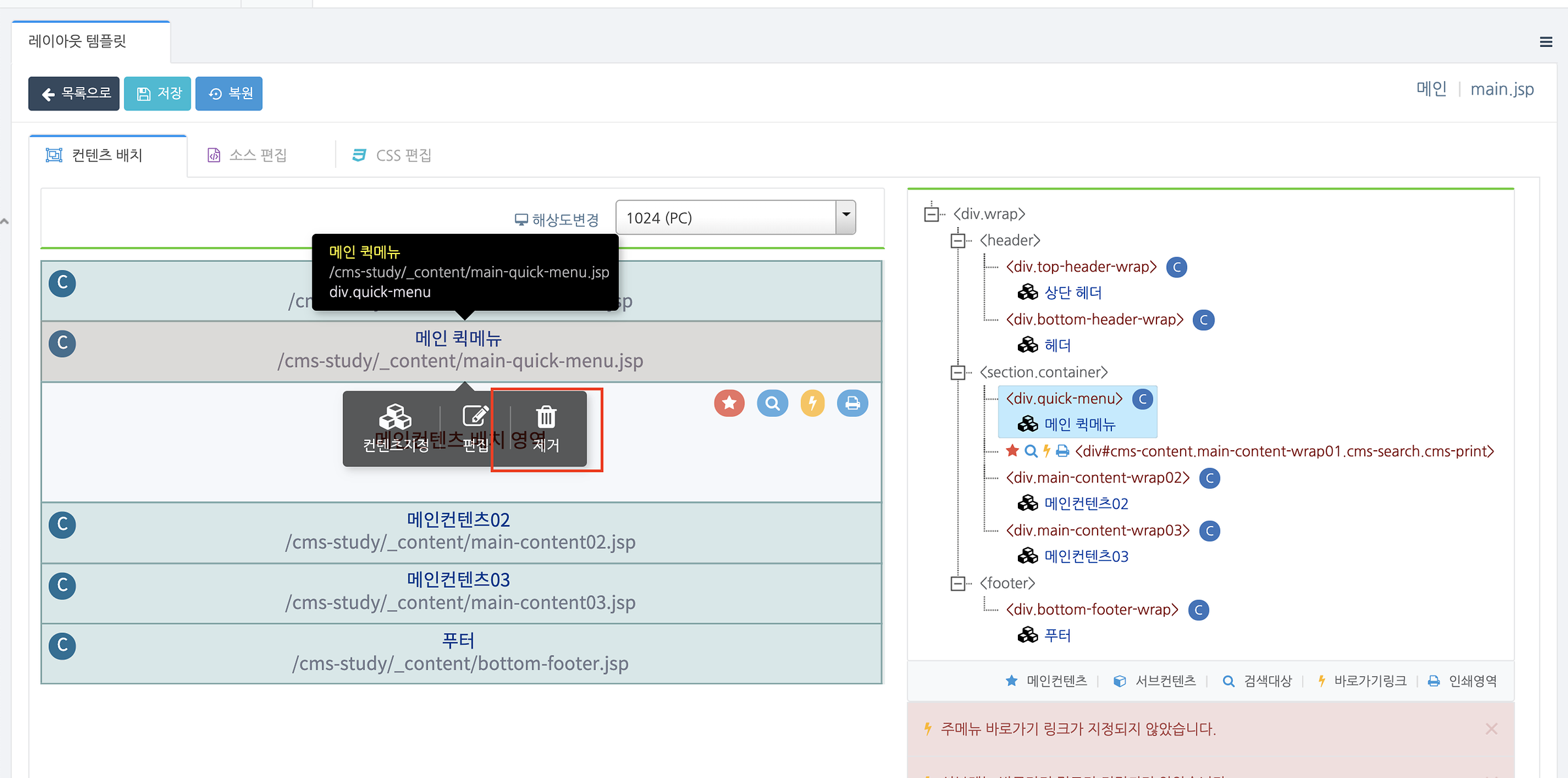
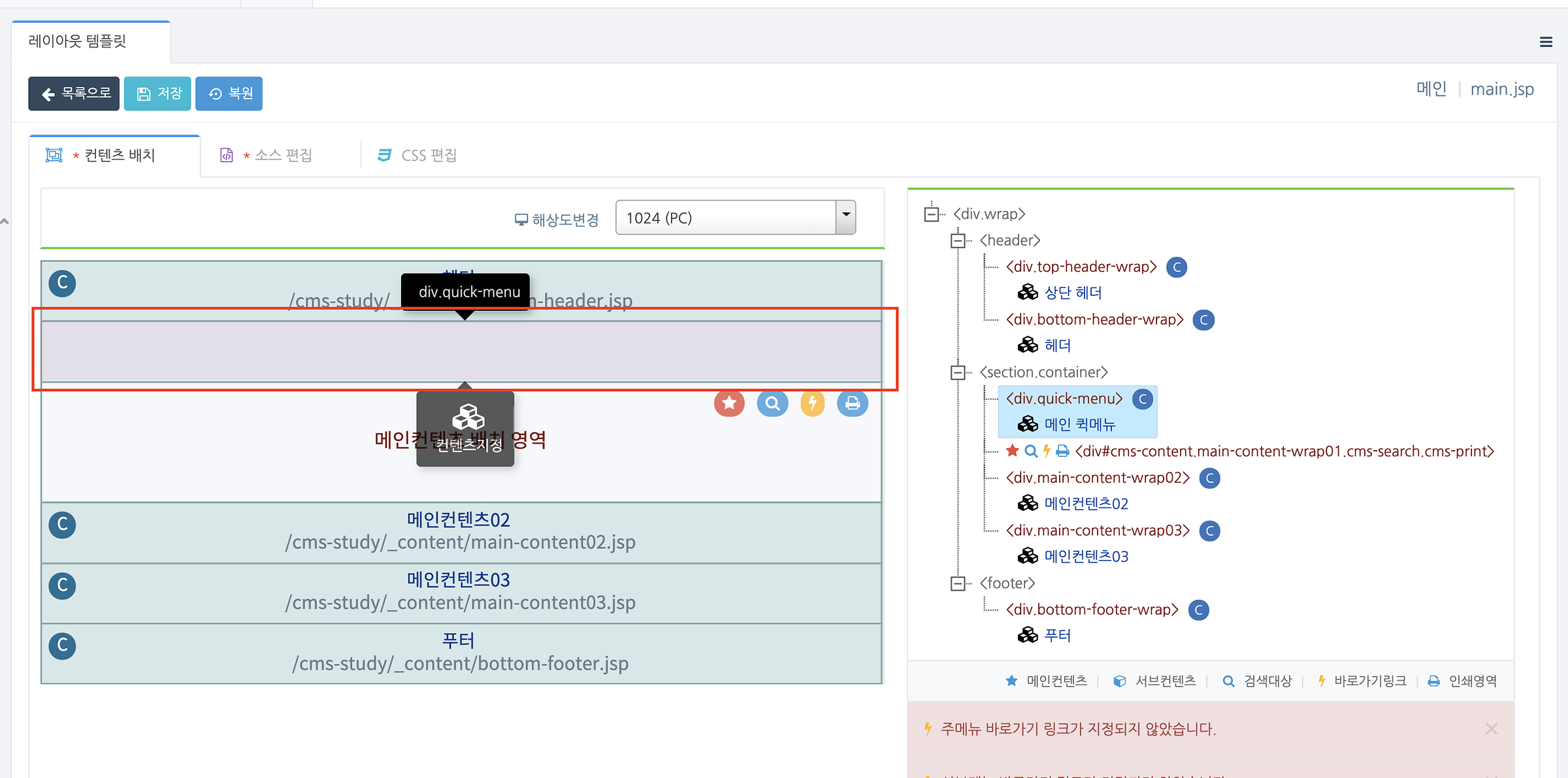
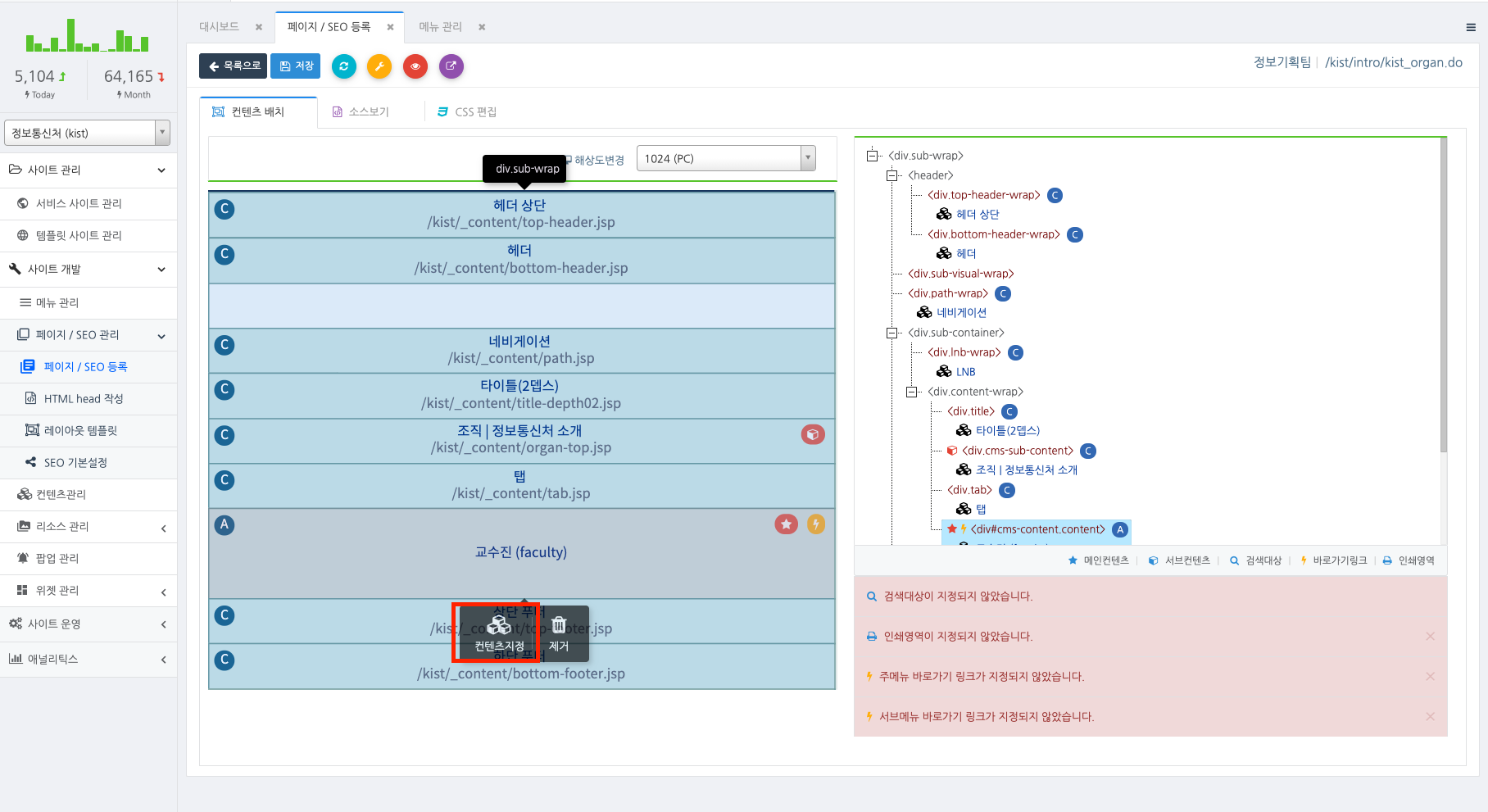
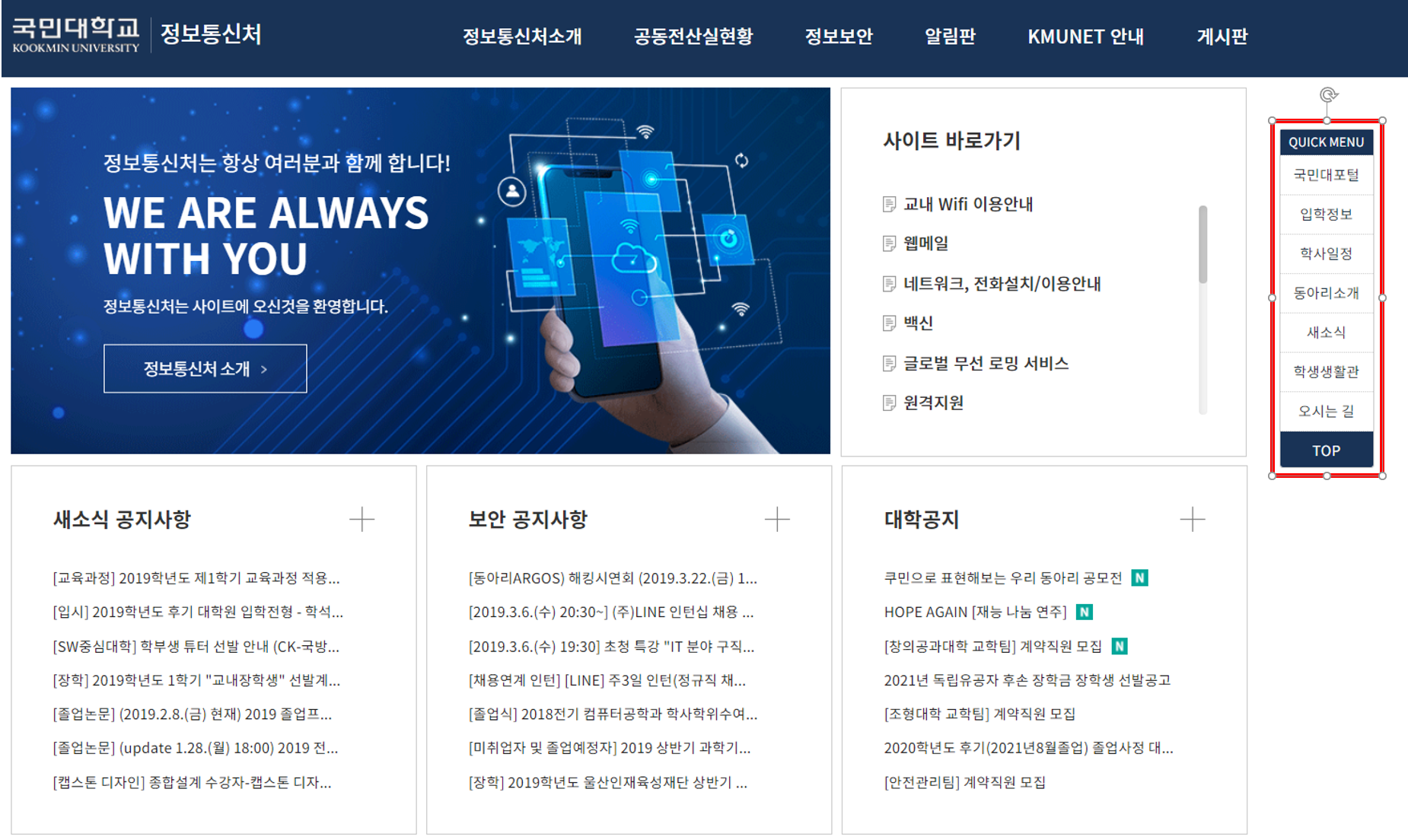
 템플릿 Type 다형 옵션인 퀵메뉴 삭제 및 추가 방법입니다.
템플릿 Type 다형 옵션인 퀵메뉴 삭제 및 추가 방법입니다.